Web analytics enables you to easily track and monitor many of the most important metrics for your website.
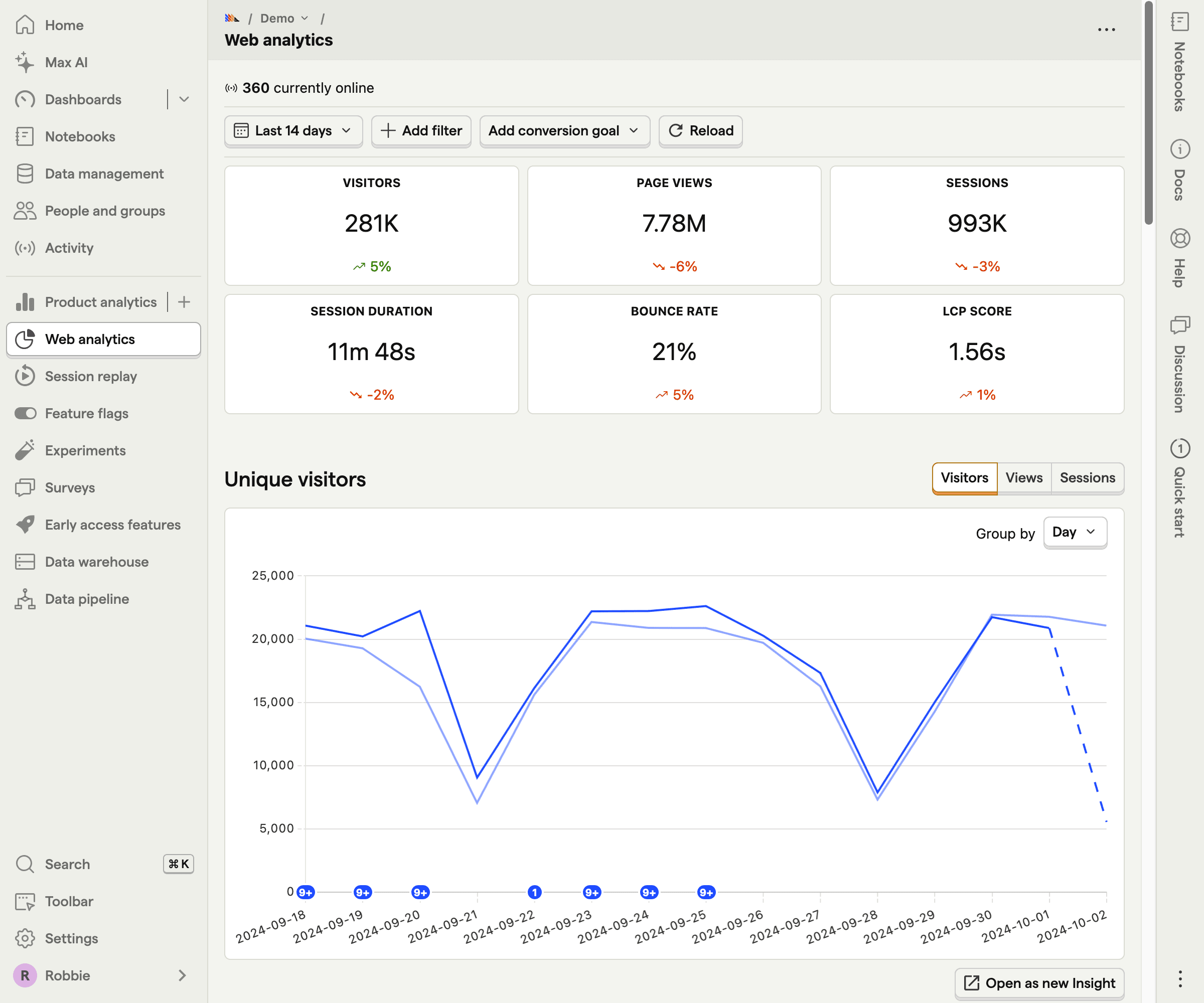
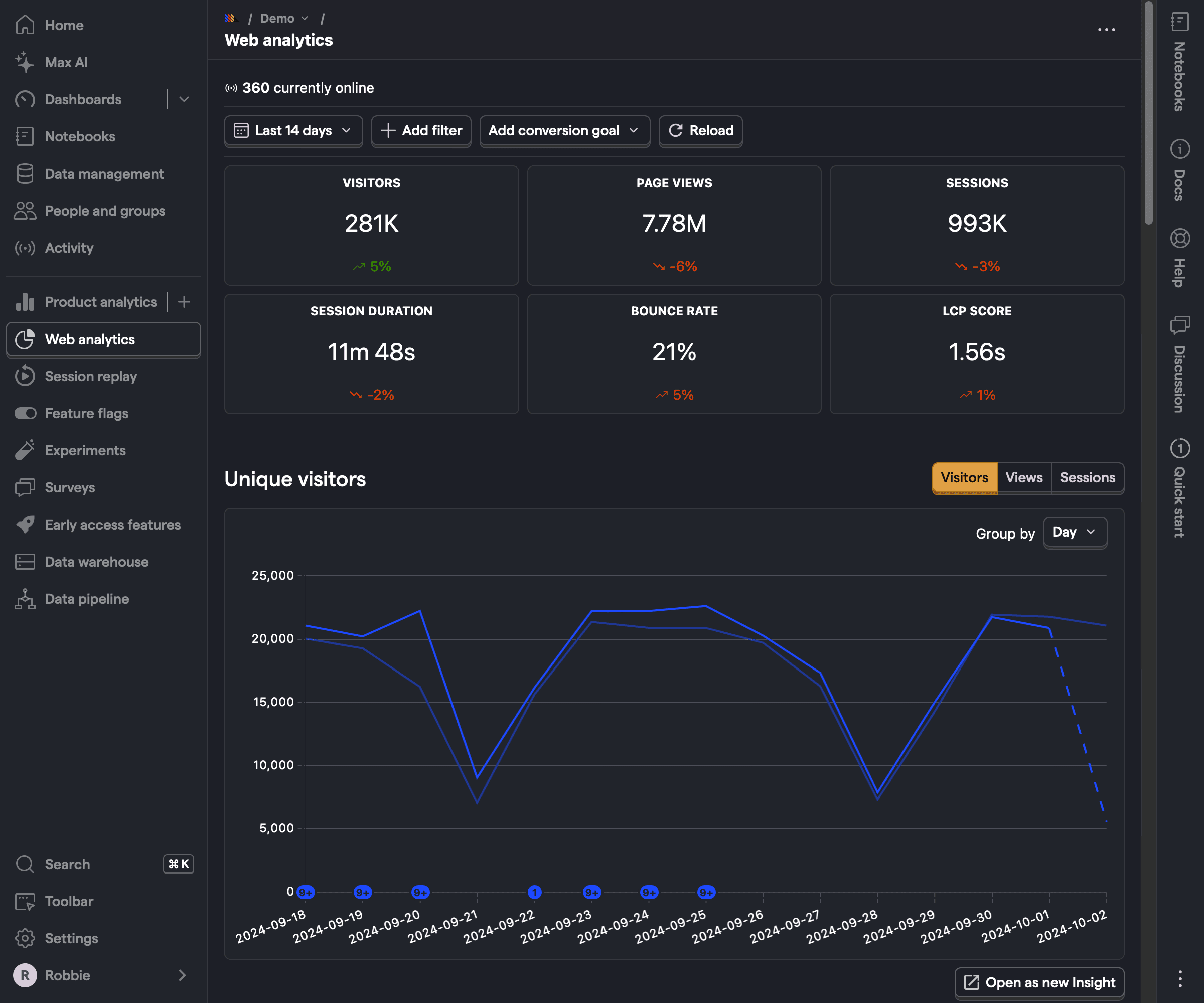
Unlike product analytics, web analytics offers a more streamlined and focused experience. This is especially useful for marketers, content creators, or anyone used to tools like Google Analytics. It includes a dashboard that offers essential metrics, such as visitors, views, sessions, session duration, bounce rate, conversions, paths, referrers, and more.


To get started with web analytics, install PostHog on the site or app you want to track.
Option 1: Add the JavaScript snippet to your HTML Recommended
This is the simplest way to get PostHog up and running. It only takes a few minutes.
Copy the snippet below and replace <ph_project_api_key> and <ph_client_api_host> with your project's values, then add it within the <head> tags at the base of your product - ideally just before the closing </head> tag. This ensures PostHog loads on any page users visit.
You can find the snippet pre-filled with this data in your project settings.
Once the snippet is added, PostHog automatically captures $pageview and other events like button clicks. You can then enable other products, such as session replays, within your project settings.
Set up a reverse proxy (recommended)
We recommend setting up a reverse proxy so that events are less likely to be intercepted by tracking blockers. We have our own managed reverse proxy service included in the Teams plan, which routes through our infrastructure and makes setting up your proxy easy.
If you don't want to use our managed service then there are several other options for creating a reverse proxy, including using Cloudflare, AWS Cloudfront, and Vercel.
Include ES5 support (optional)
If you need ES5 support for example to track Internet Explorer 11 replace /static/array.js in the snippet with /static/array.full.es5.js
Option 2: Install via package manager
And then include it in your files:
If you don't want to send test data while you're developing, you can do the following:
If you're using React or Next.js, checkout our React SDK or Next.js integration.
Advanced option - bundle all required extensions
By default, the PostHog JS library will only load the core functionality, lazy-loading extensions such as Surveys or the Session Replay 'recorder' when needed. This can cause issues if you have a Content Security Policy (CSP) that blocks inline scripts or if you want to optimize your bundle at build time to ensure all dependencies are ready immediately. In addition environments like the Chrome Extension store will reject code that loads remote code. To solve this issue we have multiple import options available.
Please note - with any of the
no-externaloptions, the Toolbar will be unavailable as this is only possible as a runtime dependency loaded directly fromus.posthog.com
NOTE: You should ensure if using this option that you always import
posthog-jsfrom the same module, otherwise multiple bundles could get included. At this timeposthog-js/reactdoes not work with any module import other than the default.
After installing PostHog and ensuring autocapture is enabled, head to your web analytics dashboard to see your data. And then check out our getting started guide.
💡PostHog tip: Web analytics works with anonymous events. This means if you are primarily using PostHog for web analytics, it can be significantly cheaper for you.